

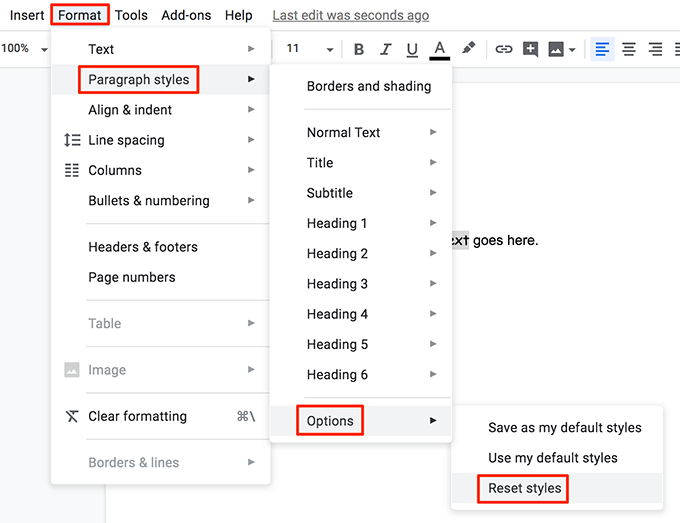
Select the CSS tab after selecting a theme to edit on the themes page.Ĭreate an `import` declaration in your custom CSS linking to the font of your choice. This section will guide you through the process of importing and applying a custom font.

The CSS editor is a valuable resource to import fonts from self-hosted or third-party sources or apply fonts to particular items in your Appcues flows. If you have included in your kit's list of domains, you will be able to instantly preview this font on the styling page. Now you can assign the included font-families to Appcues content using our CSS editor. You can enter your Kit ID in the 'Typekit ID' field and click 'Save custom font(s)'. Once you have your kit properly configured, open up the Font Manager window by clicking 'Set up Google Fonts or Typekit' on the styling page. Include all domains you want to build Appcues content on, as well as to ensure that your styling page will accurately affect the look of your Appcues content. You can add these values by clicking on the 'Kit editor' option for the kit you wish to include in Appcues. In order to use Typekit with Appcues, you will need to ensure that the kit is published and approved on all domains you wish to build Appcues flows on (as well as if you wish to be able to preview the imported fonts on the styling page). The only thing Appcues needs to utilize your published Typekit is the Kit ID. You can view your published kits on the Typekit dashboard. You can follow along to import your Typekit font into your CSS of your theme using the steps here: Be sure to use the steps!

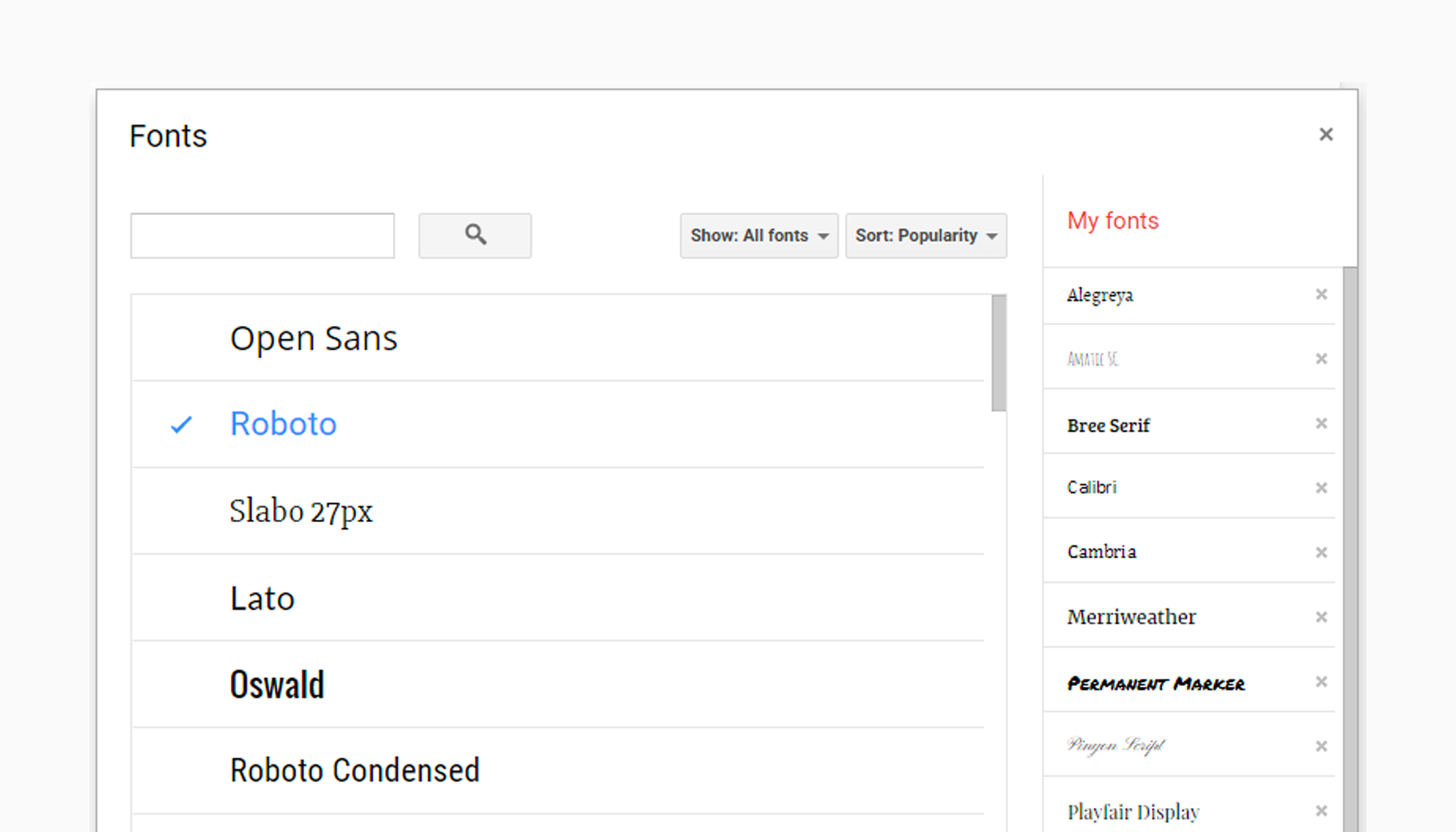
In the 'Title font' and 'Body font' drop-down menus, you will now be able to select the fonts you have added via Google Fonts. (Note: If you save a theme without selecting one of the google fonts from either drop-down menu, the google font will be removed from your styles altogether to improve performance and load time).Īdobe Typekit Note: Recently, Typekit has offered a different way to import text-fonts and moved away from domain listing. Paste your copied URL here and press the 'Save' button. Underneath the label 'Font URL' you will see an input field. Open up the Font Manager window in your Appcues theme by clicking 'Header font' or 'Body font' and selecting 'Add Google Font'. (&display=swap does not need to be included) Open up the 'Family/Families Selected' drop-down and copy the URL provided. First, you'll navigate to the page for the font then the font can be added to your fonts list with the 'Select this style' option. Navigate to the Google Fonts page and select the fonts you wish to include in your Appcues theme. If you have a custom font, you can use them by adding them via the Appcues Styles page using one of the following:


 0 kommentar(er)
0 kommentar(er)
